How To Create Animated Gif In Photoshop
How To Create Animated Gif In Photoshop
If you lot've spent any time on the cyberspace at all, you've probably come up in contact with an animated GIF. It's an image file that allows you to feature animated images, which makes it seem like the image is moving. Think of them as a hybrid betwixt a still image and a video. Why are GIFs swell additions to your marketing? They're easy to eat, provide a new style to capture your viewers' attending, and can accept a serious emotional affect. And since content that makes us experience something encourages us to share, these tiny animations are worth experimenting with. The best part almost GIFs is that they aren't besides hard to brand. If you have access to Photoshop and a few minutes to spare, you tin can create an animated GIF in no fourth dimension. In the post-obit tutorial on making animated GIFs, I'm using the Creative Cloud 2015 version of Photoshop, merely the steps should be like in other versions. Here's an example of an animated GIF you might make using this tutorial: Alright, let's go started. Gather the images you want in a separate binder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files yous'd like to employ in your GIF. Then, click OK. Photoshop will then create a split up layer for each image you've selected. Once you've done that, skip to step two. Create each frame of the animated GIF equally a different Photoshop layer. To add together a new layer, choseLayer>New>Layer. Be sure to proper noun your layers so you can keep rails of them easily when yous brand your GIF. To proper name a layer, get to the Layer console on the bottom correct of your screen, double-click on the default layer name, and type in the proper noun you desire to change it to. Press Enter when you're finished. Once y'all have your layers in there and y'all've named them all, you're ready for pace two. Pro Tip: If you want to combine layers and then they appear in a unmarried frame in your GIF, turn visibility on for the layers y'all want to merge (by clicking on the "center" to the left of each layer name so only the optics for the layers y'all want to merge are open). Next, press Shift + Control + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should also rename. To open up Timeline, become to the superlative navigation, choose Window > Timeline. The Timeline volition let yous turn different layers on and off for unlike periods of time, thereby turning your static epitome into a GIF. The Timeline window will appear at the bottom of your screen. Here'southward what it looks like: If it'southward non automatically selected, choose it from the dropdown menu -- but and then be sure to actually click information technology, otherwise the frame animation options won't show up. Now, your Timeline should look something similar this: To do this, first select all your layers by going to the summit navigation menu and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown carte du jour that appears, cull Create new layer for each new frame. This will make each layer a frame of your GIF. To practise this, click the fourth dimension beneath each frame and cull how long you'd like it to appear. In our case, we chose 0.5 seconds per frame. The default will say Once, but y'all can loop it every bit many times as you want, including Forever. Click Other if you'd similar to specify a custom number of repetitions. Satisfied with your GIF? Save it to use online by going to the top navigation bar and clicking File > Export >Relieve for Web (Legacy)... Next, choose the type of GIF file you lot'd similar to relieve it equally under the Preset dropdown. If y'all take a GIF with gradients, choose Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a college dithering percent translates to the appearance of more colors and detail -- only it increases the file size. Click Save at the lesser to save the file to your estimator. At present you're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that you'd put an paradigm, and it should play seamlessly. Here's what the last product might look like: Pinterest was the first to enable animated GIFs, followed past Twitter. And by the summer of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram inverse the game with Boomerang, which lets users picture and share their own GIFs. On whatever of these social feeds, blithe GIFs can be a great mode to stand out in a crowded feed. For example, bank check out how Product Chase used a GIF to promote a forum on its website: 2) In your emails. Blithe GIFs brandish in email the aforementioned way a regular image does. Then why not spruce up your electronic mail marketing by replacing still images with animated ones? Non but could this help capture recipients' attention with novelty lone, but it could besides have a straight touch on your bottom line. For some brands, including an animated GIF in emails correlated with as much every bit a 109% increment in revenue. Using HubSpot'due south complimentary email marketing software is an piece of cake way to accomplish this type of increment on your own site. Make use of GIFs past showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from women's clothing shop Ann Taylor LOFT: They made a present look like information technology'southward shaking to create intrigue and get recipients to click through to "unwrap" their gift. Source: Litmus Your web log mail doesn't have to exist about animated GIFs or structured like a BuzzFeed-style listicleto include GIFs -- although, we do dear a good dose of empty-headed listicle GIFs every one time in a while. For instance, here's a unproblematic, animated GIF created by young manmarketer Ginny Mineoto explain the definition of a phone call-to-activeness for a blog post: And finally, one of our oldie-but-goodie favorites: an animated GIF from a post on office kitchen recipes. How will you employ GIFs in your marketing? Share with us in the comments. Editor's Notation: This mail service was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. How to make a GIF

How to Create an Animated GIF in Photoshop

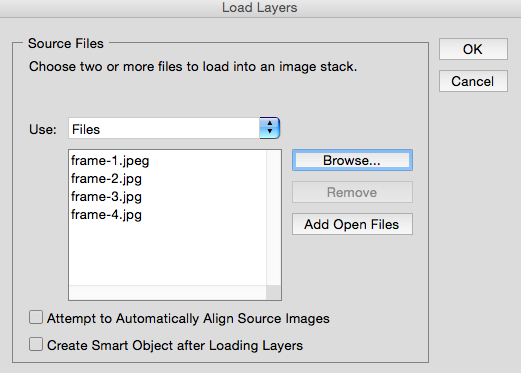
Step ane: Upload your images to Photoshop.
If you lot already accept images created ...


If you lot don't already take the serial of images created ...


Step ii: Open up up the Timeline window.


Step iii: In the Timeline window, click "Create Frame Animation."


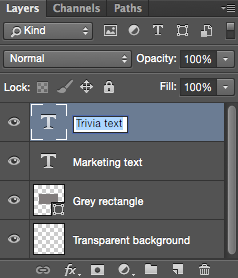
Stride four: Create a new layer for each new frame.
![]()

Step 5: Open up the aforementioned bill of fare icon on the correct, and choose "Make Frames From Layers."

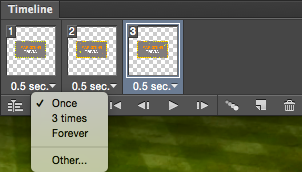
Footstep 6: Under each frame, select how long it should appear for earlier switching to the side by side frame.

Step seven: At the lesser of the toolbar, select how many times y'all'd like information technology to loop.

Step eight: Preview your GIF by pressing the play icon.
![]()
Stride nine: Save and Consign Your GIF



How to Utilise GIFs in Your Marketing
1) On social media.
— Production Chase (@ProductHunt) July 6, 2017

three) In web log posts.




Originally published Jul 10, 2017 viii:00:00 AM, updated February 10 2020
DOWNLOAD HERE
How To Create Animated Gif In Photoshop
Posted by: davismothat.blogspot.com

0 Response to "How To Create Animated Gif In Photoshop"
Post a Comment